Es gibt unzählige Tools im Internet, mit denen Sie überprüfen können, ob die Farbkontraste auf Ihren PowerPoint-Folien die Anforderungen der Web Content Accessibility Guidelines (WCAG 2.1) erfüllen. Im E-Book Designfarben in PowerPoint empfehle ich ein Add-in, das die Kontrastprüfung unmittelbar in PowerPoint ermöglicht. Weitere Details und zusätzliche Funktionen bietet der Colour Contrast Analyser (CCA), den ich Ihnen in diesem Beitrag vorstelle.
Der CCA ist zwar kein PowerPoint-Add-in, fühlt sich aber genauso an, weil man PowerPoint nicht verlassen muss, um ihn zu nutzen. Auch müssen Sie keine Farbwerte kopieren, um sie auf einer Website einzugeben, so wie bei den meisten anderen Farbkontrast-Tools. Sie installieren den CCA vielmehr auf Ihrem Rechner und legen ihn bei Bedarf als gesondertes Fenster auf Ihren Bildschirm:

Dabei können Sie wählen, ob das Fenster beim Wechsel in ein anderes Programm automatisch minimiert wird oder unabhängig von Ihren Bildschirmaktivitäten stets im Vordergrund zu sehen ist. Bevorzugen Sie Letzteres, gehen Sie in der Menüleiste des Tools auf Ansicht und setzen ein Häkchen bei Immer im Vordergrund.
Auch die Größe des Fensters ist über den Menüpunkt Ansicht einstellbar. Verdeckt das Fenster andere Objekte auf dem Bildschirm, so können Sie es mit gedrückter linker Maustaste verschieben. Platzieren Sie den Mauszeiger dafür auf der Titelleiste des Fensters.
Nutzen des Colour Contrast Analysers
Den CCA können Sie für drei Dinge nutzen – oder besser gesagt für vier.
Kontrast-Check
Die zentrale Funktion des Tools besteht darin, dass es
- das Kontrastverhältnis von zwei Farben ermitteln kann, die Sie mithilfe einer Pipette aufgenommen oder in das Tool eingegeben haben, und sodann
- darüber informiert, ob der ermittelte Wert die Anforderungen der WCAG 2.1 erfüllt oder nicht.
Dabei geht es zum einen um die Lesbarkeit von Text und zum anderen um die Unterscheidbarkeit grafischer Elemente ohne Text, sofern diese inhaltlich von Bedeutung ist.

Farbbearbeitung
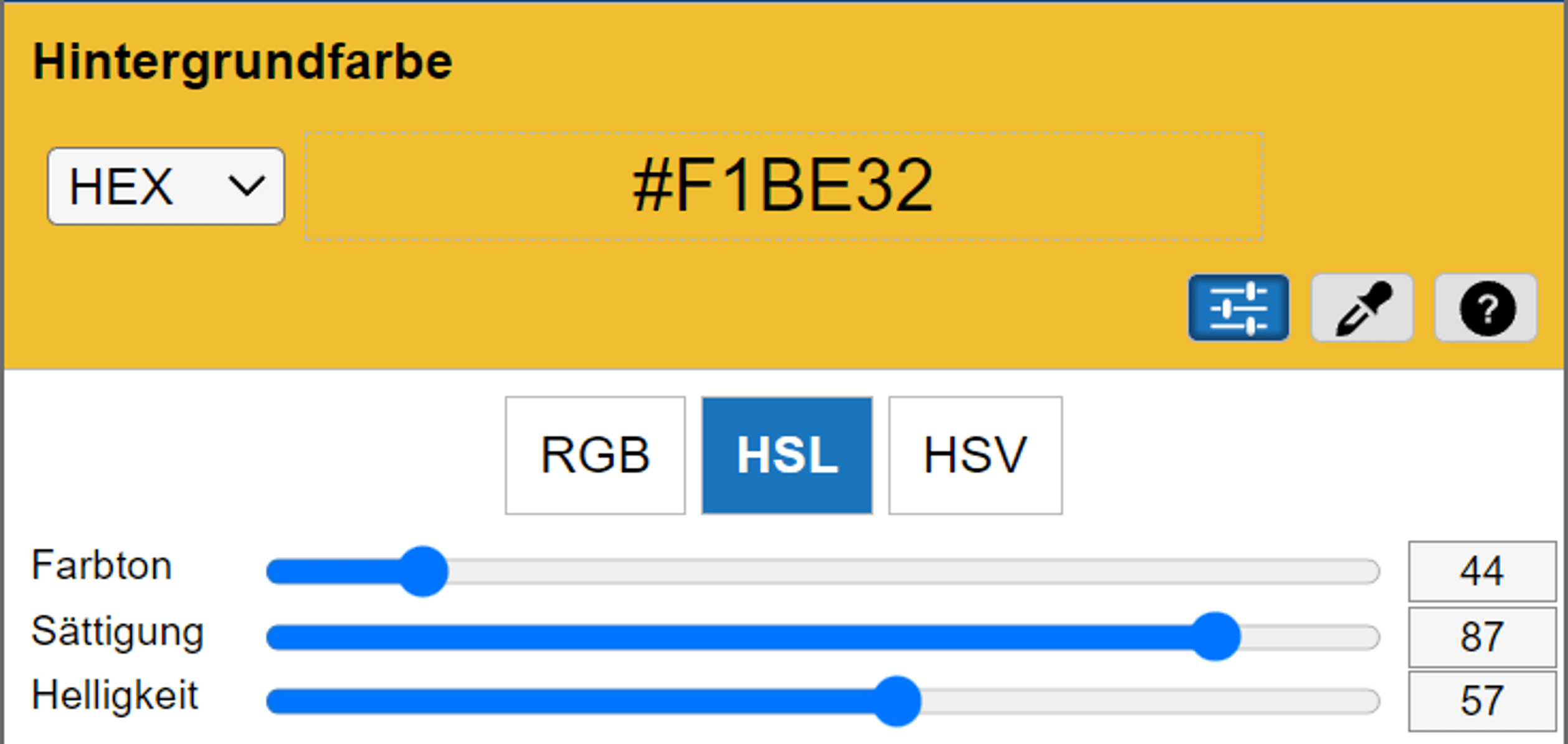
Falls die Farben die Anforderungen der WCAG nicht erfüllen, können Sie die Farbwerte mithilfe von Schiebereglern verändern, bis an der gewünschten Stelle der grüne Haken erscheint. Dabei lässt sich auch das HSL-Farbmodell als Bearbeitungsgrundlage wählen, dessen Vorzüge Sie aus dem E-Book kennen.

Simulator für „Farbenblindheit“
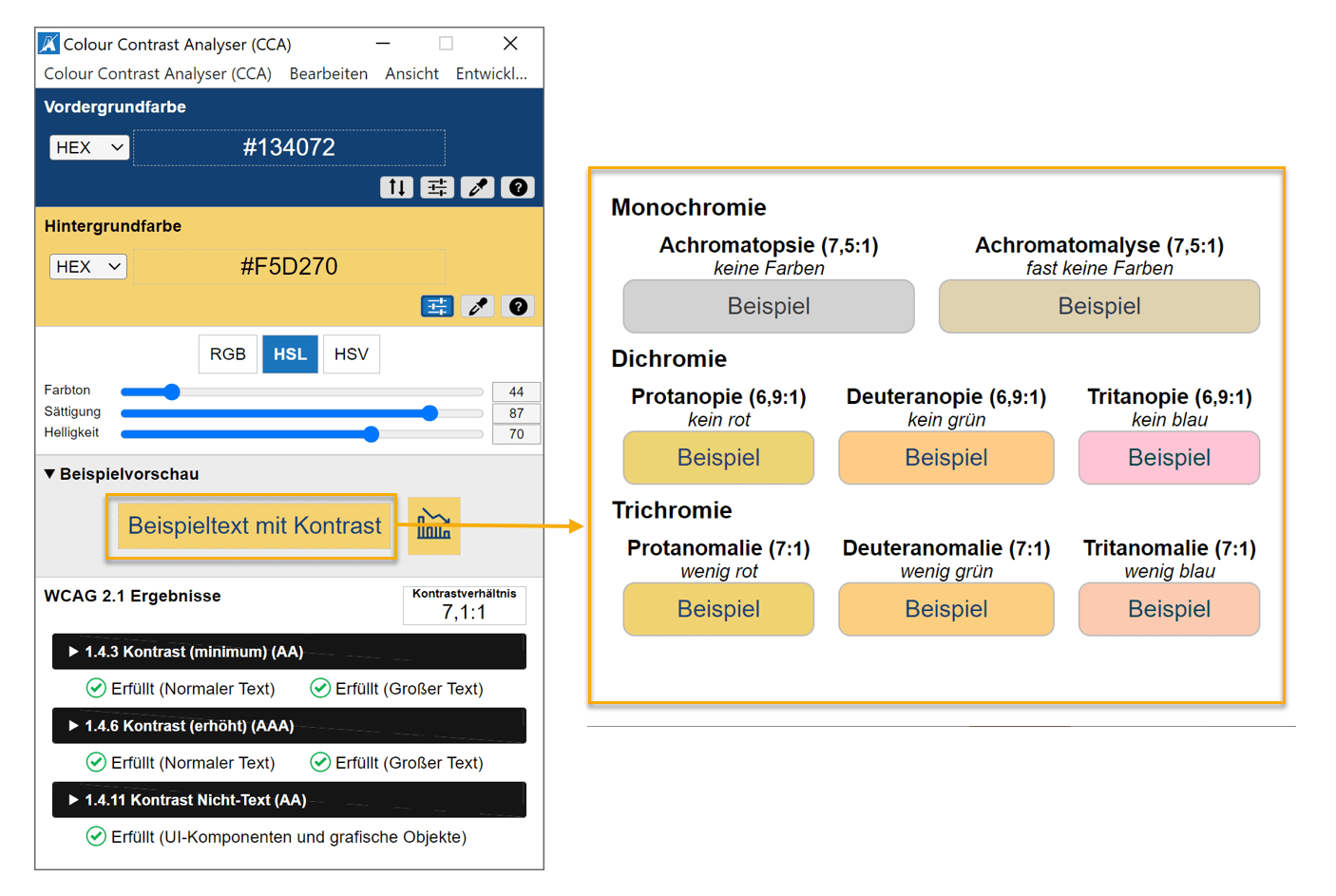
Schließlich enthält der CCA einen Simulator für Fehlsichtigkeiten in Bezug auf Farben, Sie erfahren also, wie die gewählte Kombination der Text- und Hintergrundfarbe von Menschen gesehen wird, die bestimmte Farben nicht oder nur schlecht sehen bzw. unterscheiden können. Der Simulator ist über Ansicht > Simulation von Farbenblindheit aufrufbar.

Nutzen können Sie den Colour Contrast Analyser aber auch noch für etwas ganz anderes: Seine Pipette ermöglicht Ihnen, Hex-Farbwert aus Folienobjekten auszulesen, ohne den Farbdialog öffnen zu müssen. Die Pipette aus den Farbmenüs in PowerPoint kann zwar auch Farbwerte auslesen, zeigt aber nur die RGB-Farbwerte an.
Den Colour Contrast Analyser anwenden
Damit das Farbtool seinen Job machen kann, müssen Sie es mit zwei Farbwerten füttern. Den Rest schafft es allein. Nur wenn ein Kontrast nicht ausreicht, der für die geplante Verwendung relevant ist, müssen Sie bei einer oder beiden Farben nachjustieren.
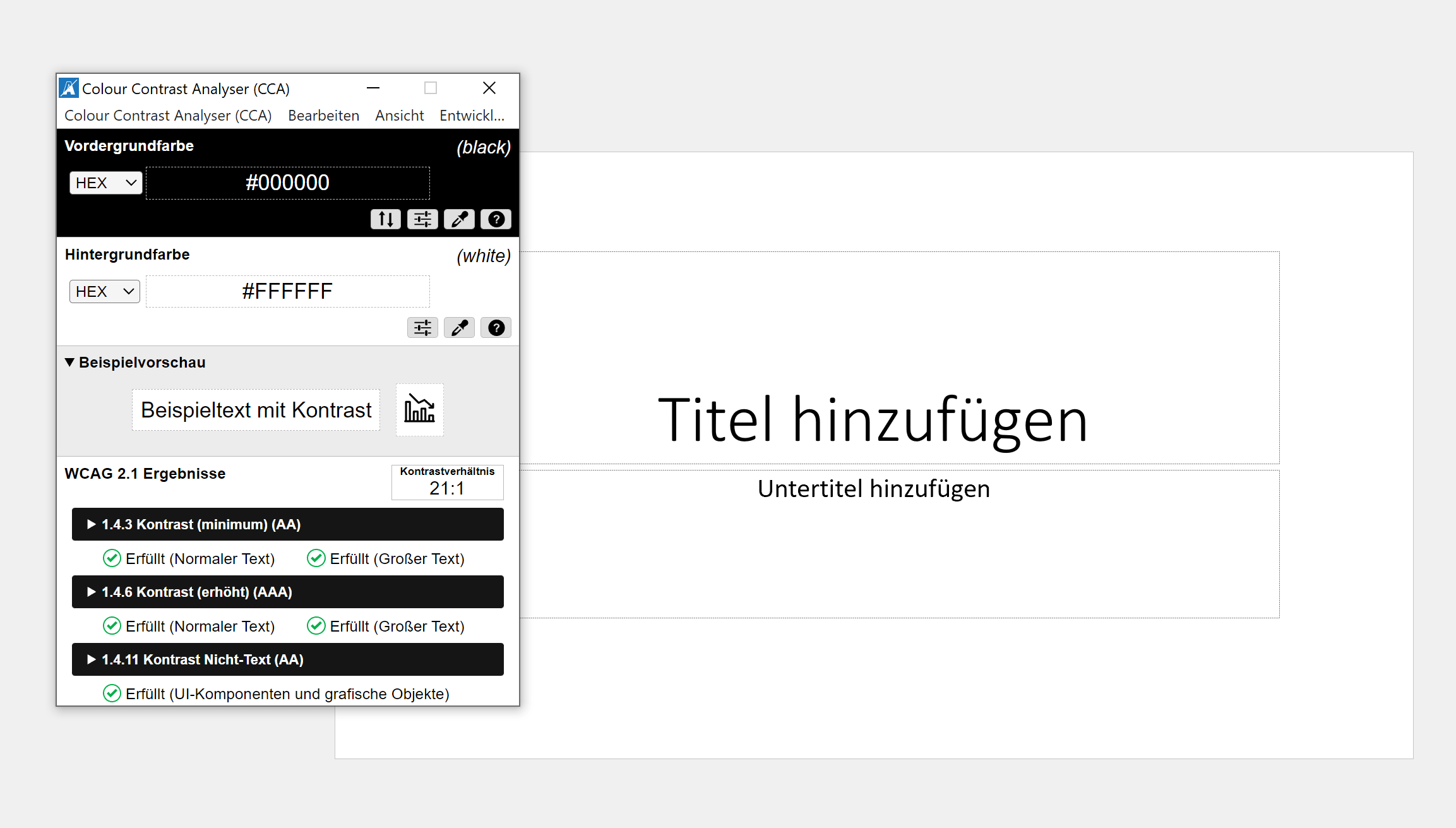
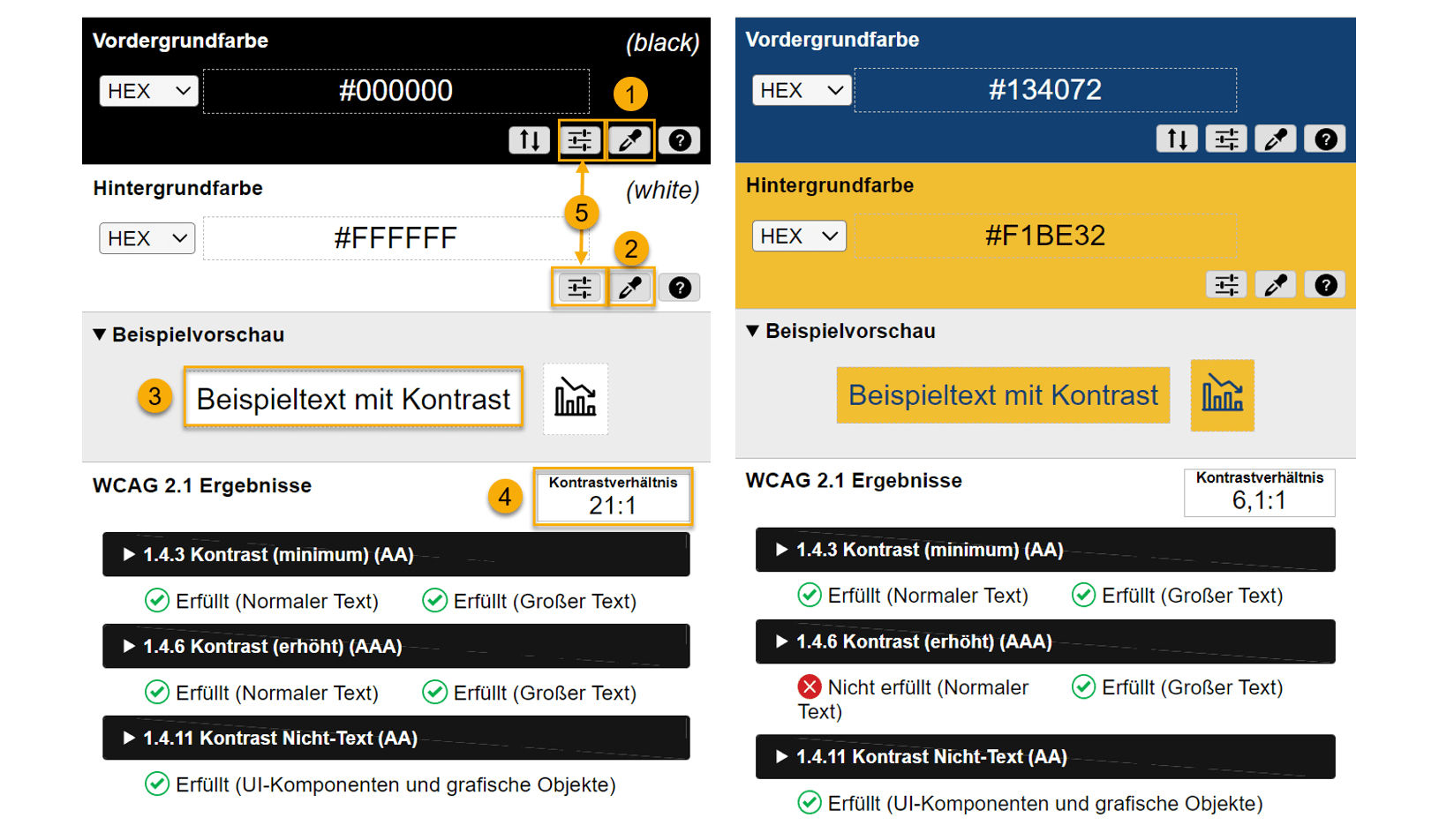
Die folgenden Arbeitsschritte entsprechen der Nummerierung im Screenshot darunter:
- Klicken Sie auf die Pipette der Vordergrundfarbe und wählen Sie mit ihr die Schriftfarbe bzw. die erste der beiden Farben aus. Der Farbwert wird daraufhin im Fenster des CCA angezeigt und das Feld entsprechend eingefärbt.
- Klicken Sie auf die Pipette der Hintergrundfarbe und wiederholen Sie den Vorgang für die Hintergrund- bzw. zweite Farbe. (Falls Sie Vorder- und Hintergrundfarbe umkehren möchten, können Sie dies über den Button mit den beiden entgegengesetzten Pfeilen im Bereich der Vordergrundfarbe tun.)
- Im Bereich Beispielvorschau sehen Sie, wie die beiden Farben als Text-/Hintergrund-Farbkombination aussehen.
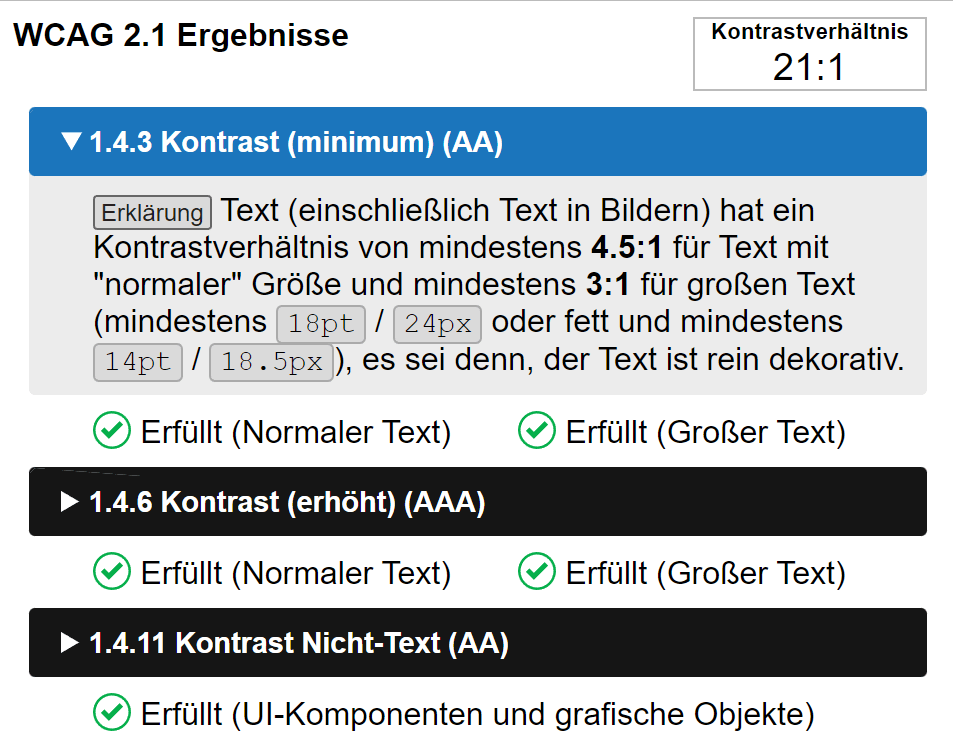
- Darunter wird Ihnen das gemessene Kontrastverhältnis angezeigt. Ob der Wert für die geplante Verwendung ausreicht oder nicht, verraten Ihnen die grünen Haken und/oder roten Kreuze unter den schwarzen Balken. Um zu erfahren, was z. B. mit normalem oder großem Text gemeint ist, klappen Sie über das kleine Dreieck in den schwarzen Balken die dazugehörige Erklärung auf.

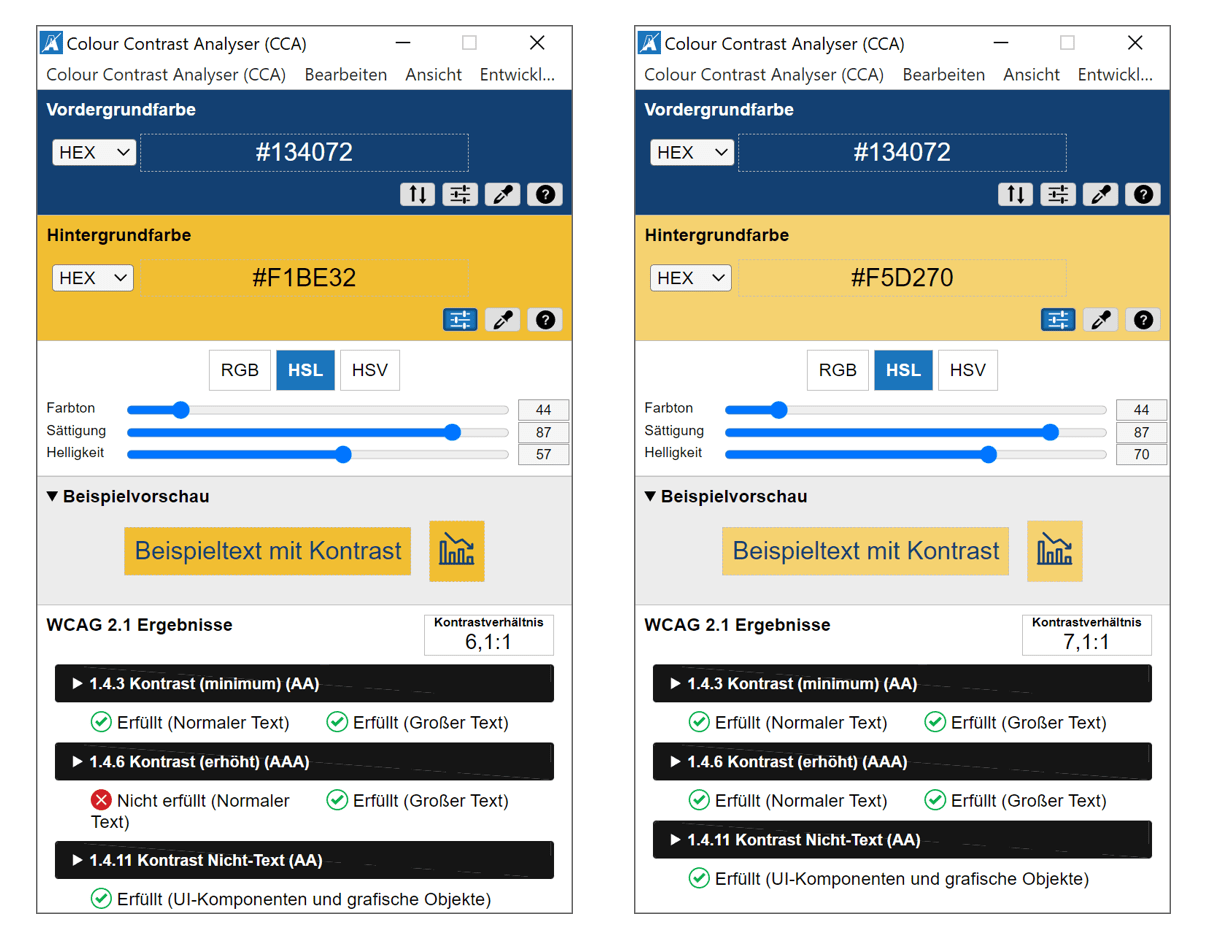
- In meinem Beispiel erfüllt die Farbkombination die Kontrastanforderungen der Konformitätsstufe AA der WCAG 2.1 und könnte somit verwendet werden, wenn der Mindestkontrast im konkreten Fall genügt. Möchten oder müssen Sie dagegen die höheren Anforderungen der Konformitätsstufe AAA erfüllen, heißt es, für normalen Lesetext nachzubessern, denn hier zeigt das rote Kreuz an, dass der Kontrast nicht ausreicht. Umgesetzt werden kann die Farbkorrektur direkt im Fenster des Tools über die Bearbeitungsbuttons der beiden Farben (im Screenshot oben links Punkt 5). Dabei entscheiden Sie, ob Sie beide oder nur eine der beiden Farben verändern wollen. Im Beispiel habe ich mich entschieden, die Hintergrundfarbe aufzuhellen.

Anbieter, Download und Lizenz
Entwickelt wurde der Colour Contrast Analyser von TPGi, einem US-amerikanischen Unternehmen, das Barrierefreiheitslösungen in Form von Software und Services anbietet. Der Button unten führt Sie zur Downloadseite. Die Software ist kostenlos und steht unter der Lizenz GNU General Public License v3.0.
Zur Downloadseite für den Colour Contrast Analyser (CCA)Autorin: Nicola Pridik